変幻自在のコードエディタ「Visual Studio Code」
Visual Studio Code(以下VSCode)はMicrosoft社が開発している非常に高機能なコードエディタで、非常に多くのエンジニアの間で使われています。もちろん私も愛用しています。VSCodeには非常に多くの拡張機能があり、それらを自由に組み込むことで自分だけのカスタマイズができる点が非常に魅力的ですよね!
よりどりみどりの拡張機能たち
VSCode Marketplaceには、執筆時点で約37,000もの拡張機能が登録されています。こんなに数があると、どの拡張機能を入れてよいのか迷いますよね。VSCode Marketplaceにはソート条件として「Rating(星の数)」や「Installs(インストール数)」が選べるため一定の指標にはなりますが、普及しているプログラミング言語や機能によってインストール数は大きく変わったりしますので、あまりアテにはなりません。
VSCode使用歴5年の筆者が語るおすすめ拡張機能
長いのか短いのかわかりませんが、私のVSCodeの使用歴はだいたい5年くらいです。今まで使ってきた中で、「これを入れておけば間違いない!」と実感している拡張機能を紹介させていただきたいと思います。
「拡張機能多すぎて何を入れたらいいのかわからん!」という方々の参考になれば幸いです!
※独断と偏見が含まれています。ご了承下さい。
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化してくれます。英語で使いたくない場合は必須です。私は調査などで英語のページもよく見るので現在は英語のまま使用していますが、使い始めた頃はこの機能を有効化していました。
vscode-icons
フォルダやファイルにアイコンが付き、非常に見やすくなります。アイコンが綺麗だと開発してても楽しくなりますよね。
![]()
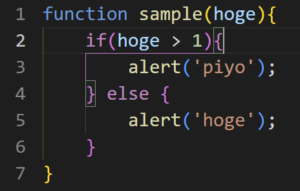
Bracket Pair Colorizer
対応する括弧を色分けして表示してくれます。コーディング効率が非常に上がります。

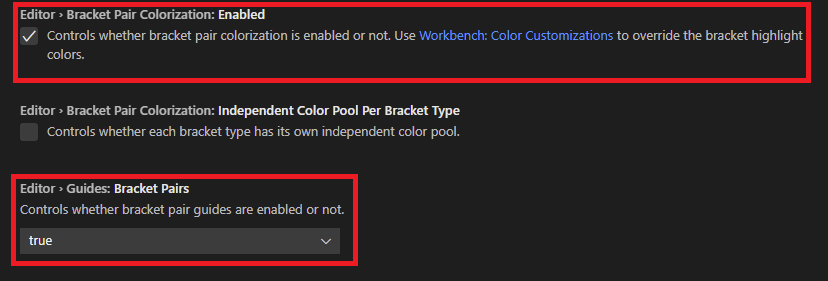
※こちらの機能ですが、VSCodeのversion1.61にて本体に組み込まれました。
赤枠の設定通りにすると有効化できます。

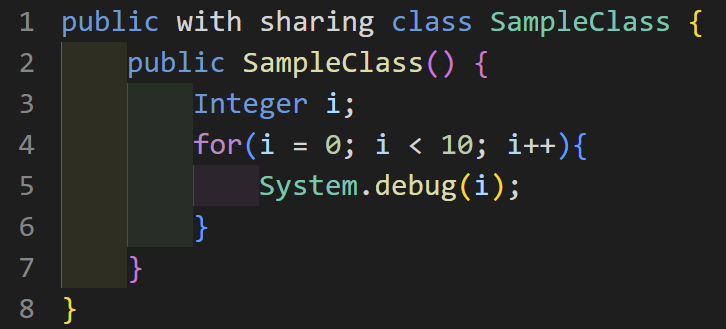
indent-rainbow
インデントを色分けしてくれます。階層構造を確認しやすくなりますね。

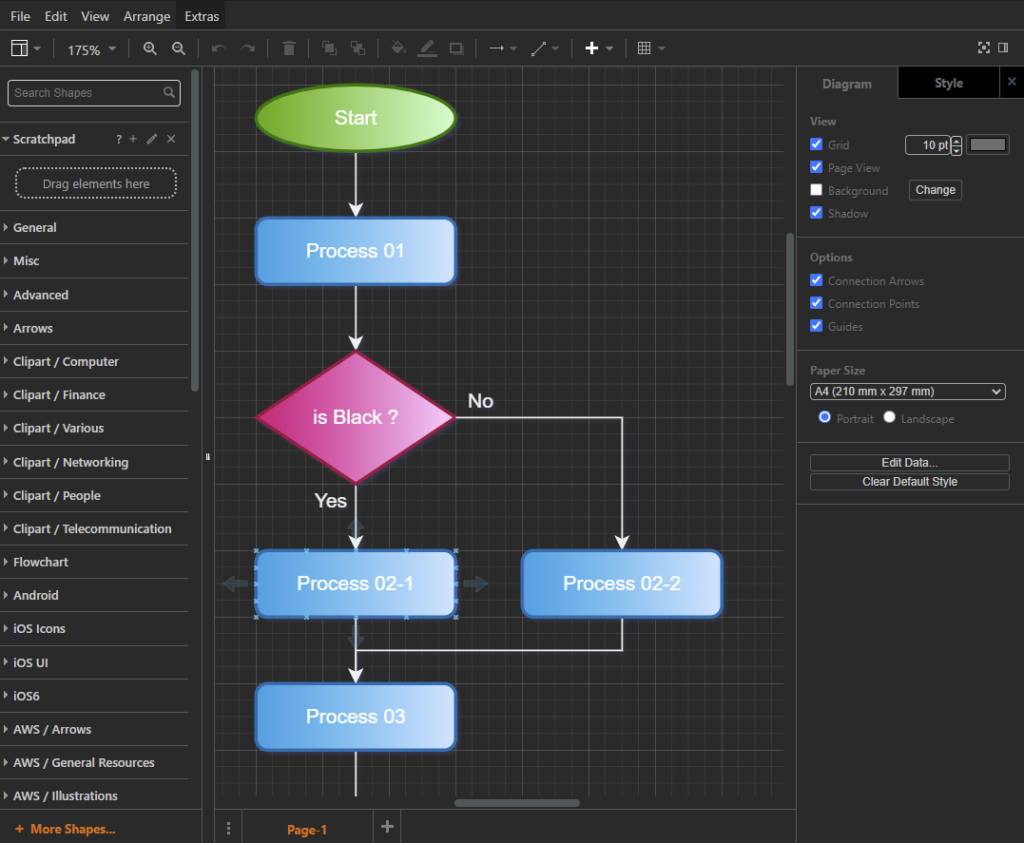
Draw.io Integration
VSCode上で図が描けます。AWSやGCPなどのサービスアイコンもオブジェクトとして登録されているため、システム構成図なども簡単に作れますよ。

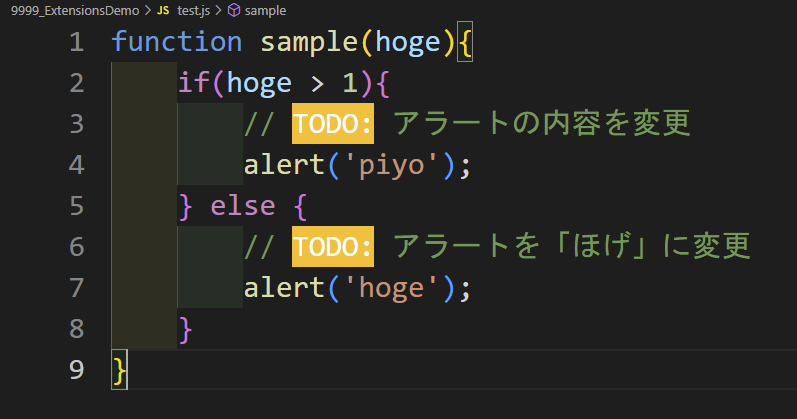
TODO Highlight
「TODO」コメントをハイライトしてくれます。ハイライトするキーワードは独自のものも設定できますよ。

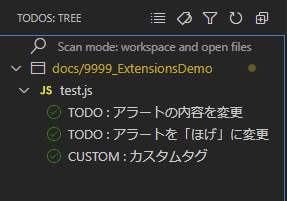
Todo Tree
プロジェクト内の「TODO」コメントの一覧を出力してくれます。こちらも抽出するキーワードの追加や変更ができます。

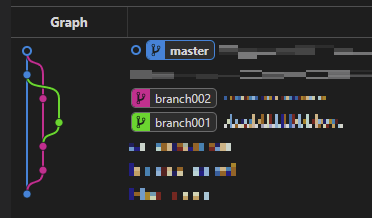
Git Graph
Gitのコミットグラフを綺麗に表示してくれます。Git GUIツール自体はいろいろありますので好みにはなりますが、動作が軽いため非常におすすめです。もちろんコミットグラフからブランチを切ったりマージしたりもできますよ。

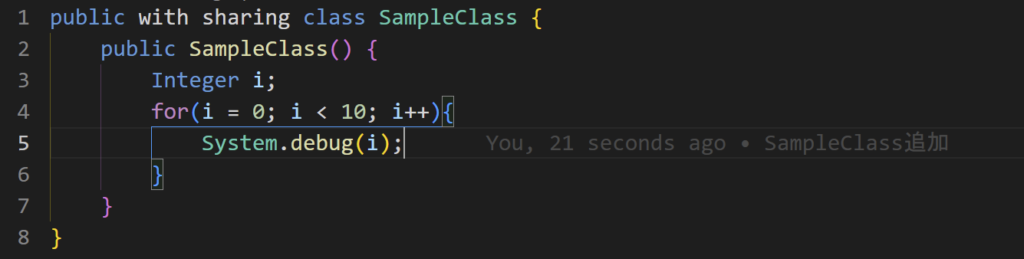
GitLens
ファイルのコミット履歴や編集中の行がいつ、誰がコミットしたのかなどを確認できます。Gitでのバージョン管理を実施しているなら必須と言えるでしょう。

Auto Close Tag
HTMLやXMLの終了タグを自動的に追加してくれます。

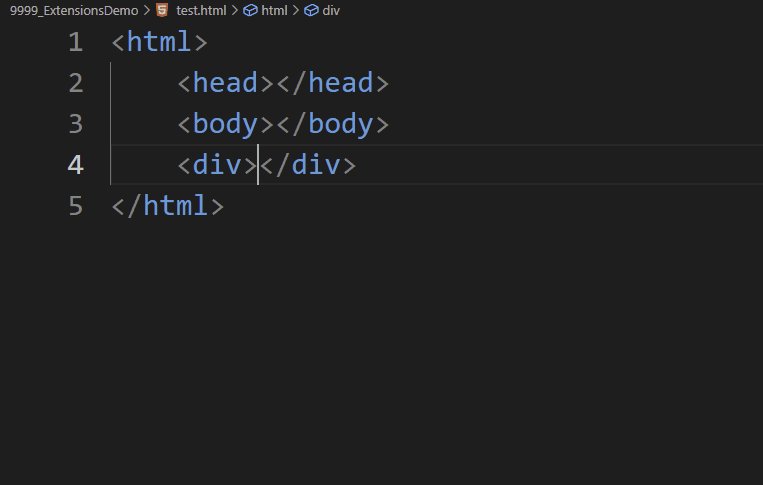
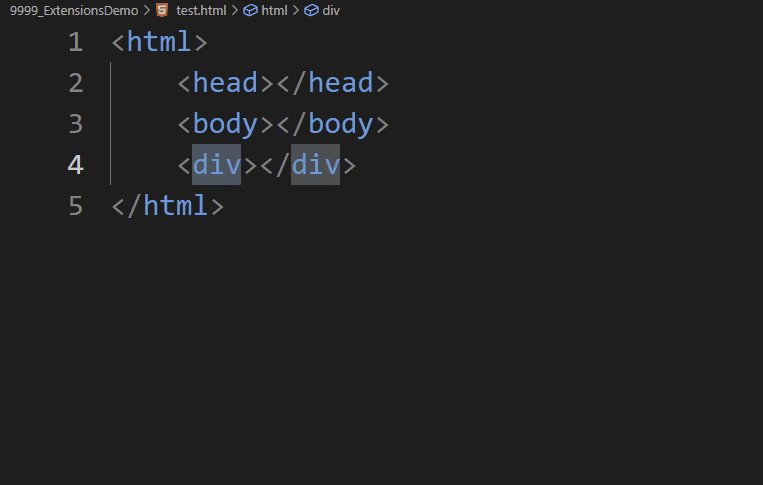
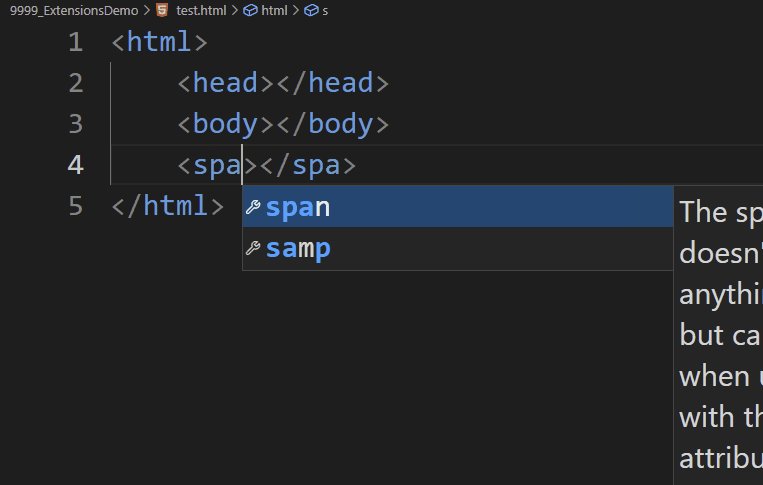
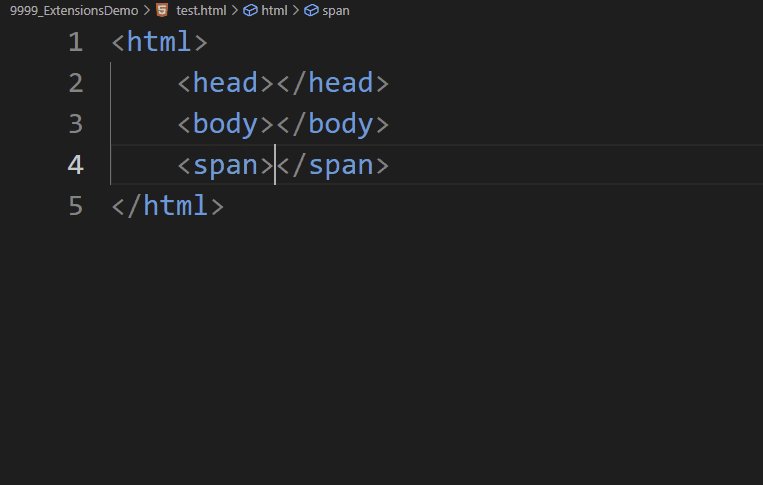
Auto Rename Tag
対になっているタグの名前を自動的に変更してくれます。便利ですね☆

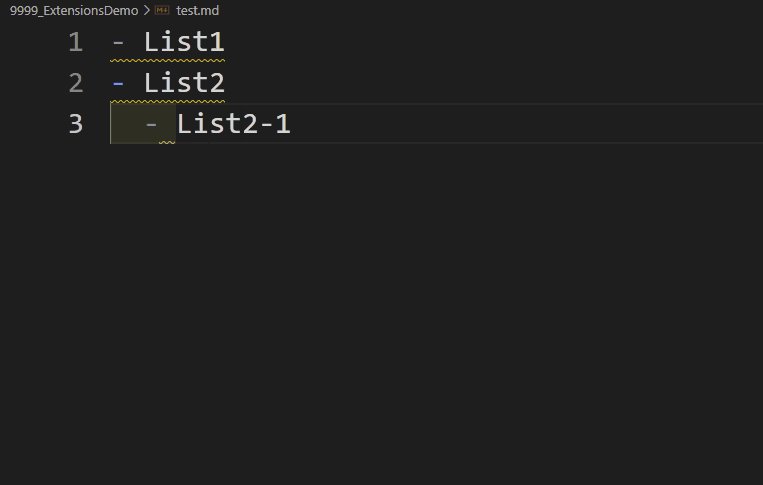
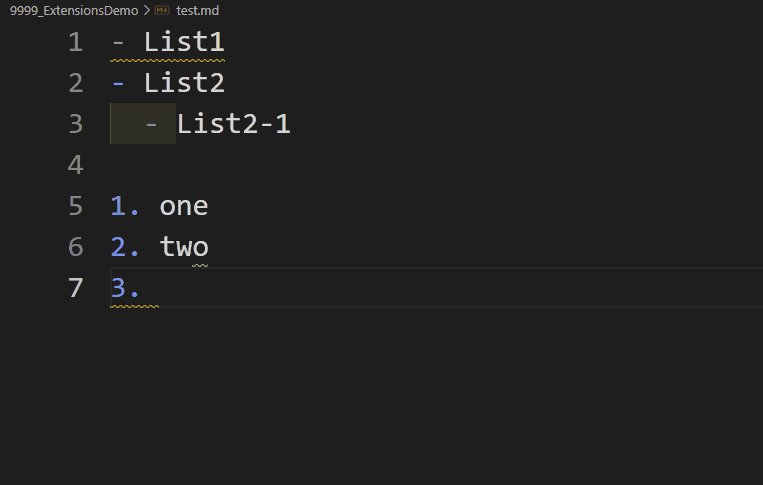
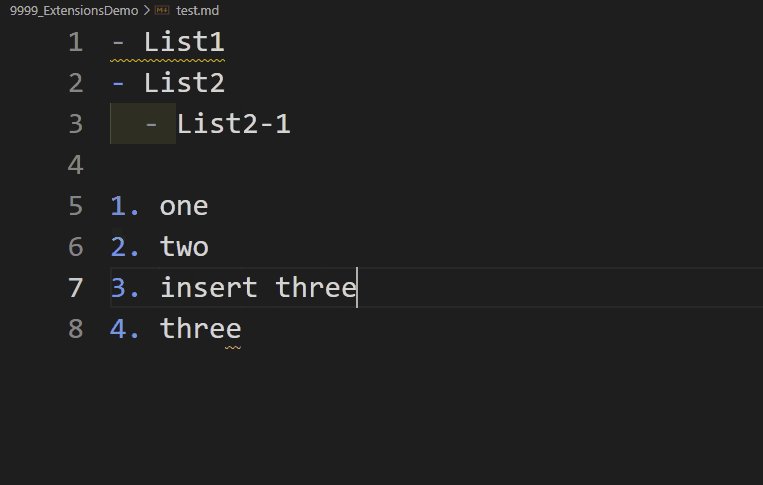
Markdown All in One
Markdownでドキュメントを書く際に自動で次のリストに追加してくれたり、Tabでインデントしてくれたりします。Office感覚で使えます。

Markdown Preview Enhanced
Markdownのプレビューをデフォルトのものより見やすく表示してくれます。PDF化やHTML化も右クリック1つでできますよ。

最後に
特定の言語や機能にフォーカスした拡張機能まで掲載すると凄まじい文量になりそうでしたので、今回はある程度オールラウンドで利用できる拡張機能に絞って紹介させていただきましたが、いかがでしたでしょうか?拡張機能の選定にお役に立てたなら幸いです。
それではみなさま、「ぼくのかんがえたさいきょうのぶいえすこーど」をカスタマイズして良い開発ライフをお送りくださいませ。
最後に、弊社にはSalesforceのスペシャリストが多数在籍しております。
何かお困りごとがございましたら、下記ボタンからお気軽にご相談くださいませ。
お問い合わせはこちら
