今回は筆者が作ったHTMLメールをご紹介します!
実際にさまざなメーラーアプリで確認し、もっとも崩れにくかったテンプレートの作り方をお教えいたします!
記事の最後にHTMLテンプレートのプレゼントリンクも用意しておりますので、ぜひ最後までご覧ください!
HTMLメールとは
まずはじめに、HTMLメールとはHTML形式で作られてるメールのことで、従来のテキストメールと比べるとデザイン性に優れ、画像やボタンといった要素を配置できることから、昨今のメールマーケティングには欠かせないものとなっています。
現在では様々なサービスでHTMLのテンプレートを配布しているところもありますが、自分で実際に作った場合とサービスを利用して作った場合のメリットとデメリットをお伝えします。
HTMLメールテンプレート作成サービスを利用して作る場合
無料サービス一覧
*SATORIから下のリストが日本語サイトでそれ以外は英語サイトです。
サービスを利用するメリット
メリットはなんといっても、大枠のレイアウトができているため、中のコンテンツを差し替えるだけでHTMLメールが出来上がるところです。
時間がない人や、HTMLの知識が少なく人もHTMLメールを組むことができます。
サービスを利用するデメリット
デメリットとしては自分が思い描くテンプレートが少ないということです。
「微妙にコンテンツが足りないんだよ」「レイアウトが欲しいものと違う」「もう少しリッチにしたい」など、既存テンプレートでは足りない部分がどうしても出てきてしまいます。
そのような場合はHTMLを読み解いて修正する必要がありますが、サービスが用意しているテンプレートではCSSやHTMLが複雑に書かれている場合があり、「どこを変えればいいのかわからない」「使えない」といった状態におちいります。
そうなると結局テキストメールに戻さざる得なかったり、希望通りではないHTMLメールを送るしかないというように、上手にHTMLメールを扱えないままになってしまう可能性が高くなります。
★こんな人におすすめ
HTMLメールのテンプレートを自分で作る場合
HTMLメールを自分で作る場合は、それなりのHTMLとCSSの知識が必要になります。
また通常のWebページと違いメーラーごとで仕様の違いがあるためやや難易度としては高くなりますが、様々な利点があるため次に説明します。
テンプレートを自分で作るメリット
メリットはなんといっても、自由度の高さにあります。
HTMLメールを組むときに必ず必要になるのがレイアウトを考えることになりますが、自分が考えたものを再現できることが強みです。
またレイアウトを変更したい場合でも、自分で組んだHTMLになるため、変更が容易で新規テンプレートを読み解く必要がありません。
またHTMLやCSSができるようになると、ウェブページを作ることも容易になってくるため、可能性が広がるという意味でもメリットと言えるでしょう。
テンプレートを自分で作るデメリット
デメリットはHTMLやCSSなどの専門的な知識が必要ということ。
慣れないうちは時間もかかってしまうということもデメリットとして挙げられます。
★こんな人におすすめ
HTMLメールの作り方
次にHTMLメールの作り方について説明します。
HTMLメールは基本的にはウェブページを作る要領で組んでいきます。
初めてHTMLを組む方でエディタをインストールしていない方は、はじめにインストールをしてください。
メモ帳でも作れますが、時間がかかってしまうためエディタをインストールして、そこで組んでいくほうが圧倒的に早くなります。
筆者が実際に使っているおすすめのエディタ
■SublimeText
SublimeTextのダウンロードはこちら
■VScode
VScodeのダウンロードはこちら
HTMLメールの基本
HTMLメールの基本についてですが、メーラーやデバイスによってさまざまな制約があります。
例えば、outlookアプリのメーラーでは画像に対してCSSが当たらない、WindowsのGmailではclassに対してCSSが当たらないときがあるなどなど。
そこでだいたいこれを守ればどんなメーラーでも崩れにくいHTMLメールができるというコツをご紹介します。
HTMLメールで利用できるHTMLタグ
HTMLタグでは下記表にあるものだけを使うことで、崩れにくくなります。
注意としてレイアウト(大枠)はすべてtableレイアウトという、旧来のHTMLの組み方である表組み形式で組むことで綺麗な見た目なります。
ただ画像の処理に関しては注意が必要で元画像のサイズが大きい場合、CSSを使って調整できないメーラーがあるため、画像はなるべく、表示時のサイズになるように元の画像を調整してください。
| a | b | br | div | font | h1 | h2 | h3 | h4 |
| h5 | h6 | head | hr | img | label | li | ol | p |
| span | strong | table | td | th | tr | u | ul |
もっと詳しく作り方を知りたいという方は、本記事限定で弊社で実際に作成・運用しているHTMLテンプレートと、
上級ウェブ解析士がつくったメールマーケティングお役立ち資料(コーディング説明付き)をプレゼント!
ダウンロードはこちら
HTMLメールで利用できるCSS
CSSでの特徴としては基本的なCSSは使えるという点です。
しかしながら[position]や[flex]といったtable組とは相反するものに関してはほとんどのメーラーで正しく表示されません。
基本的なtableレイアウトに沿ってコーディングし、細かい見た目をCSSで整えていく形で進めるのがベストです。
| background | background-color | border | border-bottom |
| border-bottom-color | border-bottom-style | border-bottom-width | border-color |
| border-left | border-left-color | border-left-style | border-left-width |
| border-right | border-right-color | border-right-style | border-right-width |
| border-style | border-top | border-top-color | border-width |
| color | display | font | font-family |
| font-size | font-style | font-variant | font-weight |
| height | letter-spacing | line-height | list-style-type |
| padding | padding-bottom | padding-left | padding-right |
| padding-top | table-layout | text-align | text-decoration |
| text-indent | text-transform | vertical-align | width |
HTMLメールのレイアウト種類
HTMLメールのレイアウトの種類は大きく分けて3つあります。
スマホ用に調整しやすいものから、パターン別のおすすめポイントを紹介します。
HTMLメールのレイアウト-1カラム

1カラムのレイアウトはスマホ用の設定がほぼいらない、シンプルな構造です。
コンテンツの横幅を画面幅に合わせるようにするだけでレスポンシブが可能で、何かの告知メールであったり、訴求する内容が一つだけという場合におすすめです。
HTMLメールのレイアウト-2カラム


2カラムのレイアウトはウェビナーや記事、売り出したい商品など紹介したいものが複数あり、かつ一つ一つの内容を詳しく説明したい場合におすすめのレイアウトです。
スマホ用に表示する場合は2つ選択肢があり、PCと同じ見た目のままにする(レスポンシブをせず、コンテンツは小さくはなるがレイアウトを保つ)パターンと
横並びになっているカラムを1カラムに戻してレスポンシブ化させるパターンです。
レスポンシブの場合は、メディアクエリなどCSSを使った画面幅指定といったより専門的な部分も含まれるため、ここでの説明は割愛しますが、レスポンシブ対応について実際に弊社で使っているCSSも入ったテンプレートをプレゼントしています!
テンプレートはこちら
HTMLメールのレイアウト-3カラム

3カラムのレイアウトは2カラムとほぼ同じですが、一つ一つの内容は要素が小さくなってしまうため、短い説明をするのに適しています。
紹介のほとんどを記事や動画のサムネイルとタイトルだけにしたり、途中まで1カラムで紹介した後、最後のコンテンツとしてサービス紹介を3カラムにしておくなど紹介したいものにあわせて、いろいろ変えていけるのも特徴です。
スマホ対応に関しては2カラムと同様のやり方です。
HTMLメールのレスポンシブ対応の必要性
まずレスポンシブというのは、マルチデバイス(PC/スマホ/タブレット)でそれぞれ閲覧した際にデバイスの画面幅にあった適切な見た目になることを指してます。
昨今ではスマホやタブレットの普及から、PCよりもスマホのほうが優先とされるモバイルファーストな状態になりつつあります。
BtoBのビジネスであればPC優先で問題ありませんが、BtoCやCtoCなどの企業対個人、個人対個人のような場合でメール送る場合はモバイルファーストを意識する必要があり、送り先を考えてレイアウトを組むことが重要。
メーラーについて
メーラーとはメールソフトのことですが、ビジネスとプライベートで使う場合とで使用しているメーラーのシェアが変わっていますが、一般的に使われているメーラーは以下の通りです。
- Outlook(Microsoft 365含む)
- Gmail
- Apple Mailsoft
- Thunderbird
- Yahoo!メール
- Becky!
- サイボウズ Office
- AOL Mail
このようにたくさんのメーラーがあるため、HTMLメールを送る際にはこれらのメーラーに合わせた組み方が必要となります。
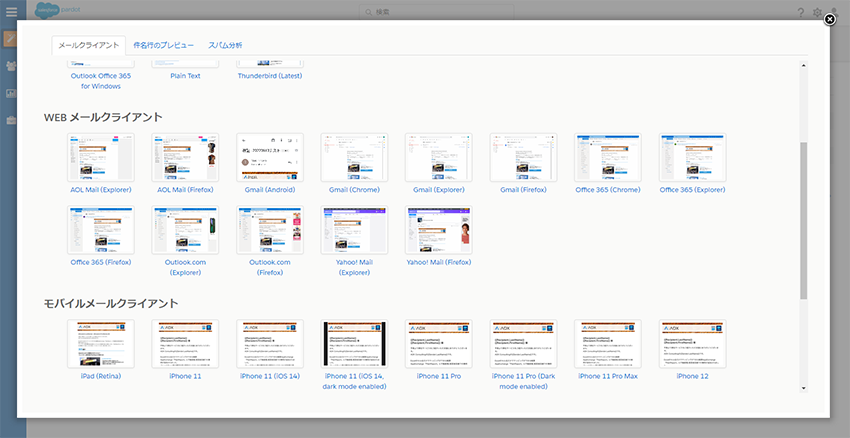
ちなみにSalesforceのMarketing Cloud Account Engagement (旧 Pardot)では各メーラーのプレビューが一覧で見れる機能が備わっているため、HTMLメールを組む場合にとても使いやすいツールとなっています。

実際に多いメーラーの割合
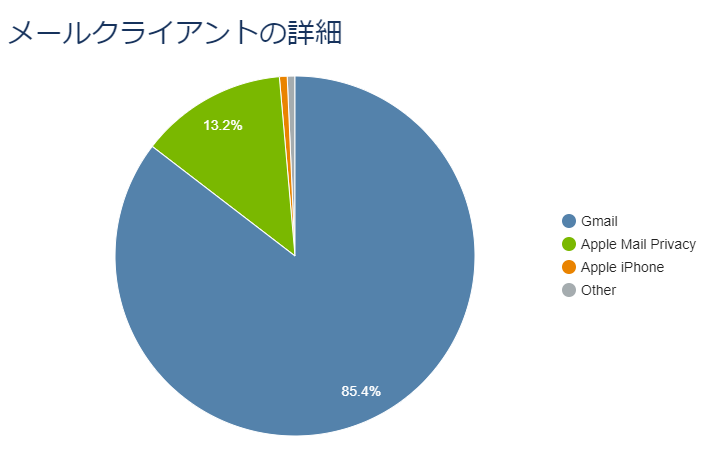
ADX Consultingで実際に集計されたメーラーの割合は以下です。*Marketing Cloud Account Engagementで計測されたもの

図で分かる通り弊社では圧倒的にGmailが多くなっています。
日本ビジネスメール協会のまとめでは2022年度4月時点でのメーラーシェア1位はOutlookとなっていましたので、企業ごとにこのシェア率は異なってくることがわかります。
送信先がIT企業(SaaS系)の場合はGoogleが多い印象があります。それ以外の企業ではOfficeに合わせてOutlookを使っているイメージがあります。
また若手の多いベンチャーだとGmail、中堅以上が多い場合はOutlookが多い気がします。
*筆者の経験による偏見です笑
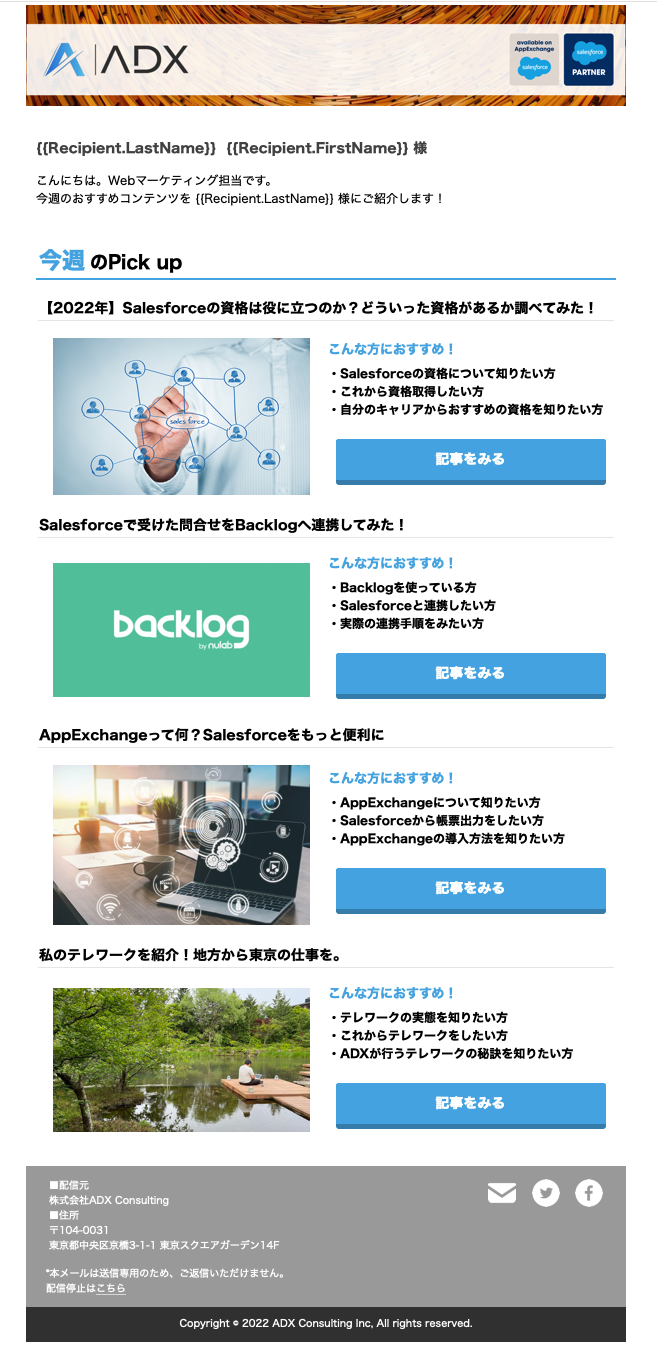
実際に作ったHTMLメールのテンプレートの一例
2カラムレイアウト

特徴としてはヘッダーと導入部分を1カラムにし、記事紹介を2カラムにし、遷移先の情報を簡潔にまとめることでクリック率向上を図っています。
コーディングはtableレイアウトとCSSをインライン(HTMLタグのstyle属性)に記述することで崩れを最小限にしています。
この他にも1カラムバージョンのデザインもありますので、テンプレートが欲しい方は以下のリンクよりダウンロードしてみてください!
ダウンロードはこちら
まとめ
ここまでHTMLメールについて説明してきましたが、結論として言えることは、HTMLメールを送ることが目的ではなく訴求したい内容に合わせて適切な配信物にすることが大事だということです。
マーケティング全般においてこれがすべて正しいみたいな正解はありませんが、効果の高かった事例をもとに実施することで最適化していくことが重要です。
ADX ConsultingではSalesforceをはじめマーケティングのプロが在籍しており、これまでの知見や事例を活かして企業のLTVを最大化するためにお手伝いしております。
もし現在、不安なことや困ったことがありましたらお気軽にご相談ください!
ご相談はこちらから
