「OpenLayers」とは?
Web上で地図を扱うライブラリはいくつかありますが、その中に「OpenLayers」というものがあります。
公式ページの説明は以下の通りです。
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles, vector data and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. It is completely free, Open Source JavaScript, released under the 2-clause BSD License (also known as the FreeBSD).
(以下Google翻訳)
OpenLayers を使用すると、任意の Web ページに動的マップを簡単に配置できます。任意のソースから読み込まれたマップタイル、ベクターデータ、およびマーカーを表示できます。OpenLayers は、あらゆる種類の地理情報の使用を促進するために開発されました。完全に無料のオープンソース JavaScript であり、2条項 BSD ライセンス(FreeBSD とも呼ばれます)の下でリリースされています。
すごく簡単に要約しますと、リッチな地図アプリケーションが構築できるライブラリですよということです。
今回はこのOpenLayersを使って、LWC上に地図を表示してみた話です。
OpenLayersを使って地図をLWCに表示する
OpenLayersを使って地図をLWCに表示するには、大まかに以下の手順が必要です。
①OpenLayersを静的リソースに登録する
②LWCから静的リソースを読み込む
③LWCに表示させるコードを書く
順を追ってやっていきましょう。
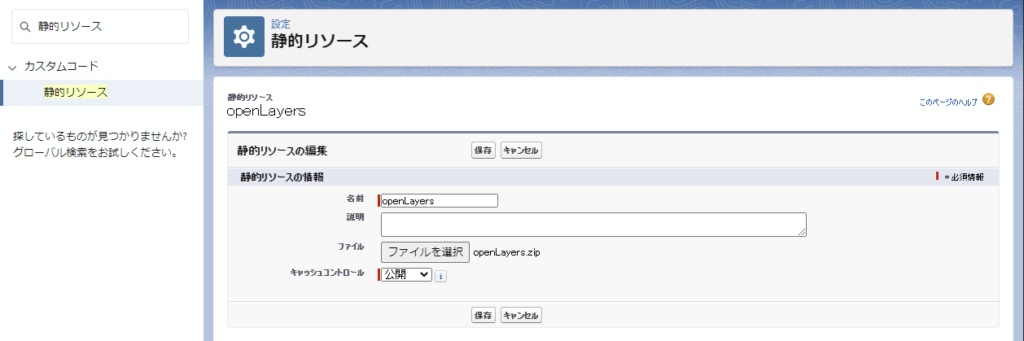
①OpenLayersを静的リソースに登録する
OpenLayersのサイトからダウンロードしたファイルを静的リソースに登録します。
必要なのは「ol.js」と「ol.css」です。
zip化して登録しておくと扱いやすいですね。
※今回はv5.3.0を使用しています。

②LWCから静的リソースを読み込む
LWCに外部ライブラリを読み込ませるには、import文の記述とconnectedCallback関数内に読み込ませる処理の記述が必要となります。
import文には、静的リソースのパスを記述します。
import openLayers from '@salesforce/resourceUrl/openLayers';connectedCallback関数内に、Promise句とスクリプト等を読み込ませるloadScript及びloadStyleを記述します。
connectedCallback(){
Promise.all([
loadScript(this, openLayers + '/v5.3.0/build/ol.js'),
loadStyle(this, openLayers + '/v5.3.0/css/ol.css')
])
.then(() => {
/* マップ描画処理(後述) **/
})
.catch((error)=>{
console.log('Promise Failed : ' + error);
});
}then句では、③で作成するコードを呼び出します。
③LWCに表示させるコードを書く
ここはちょっとややこしいです。先にコードだけ。
【HTML】
<template>
<lightning-card title="OpenLayers Demo(ver 5.3.0)" icon-name="action:fallback">
<div id="map" data-id="map001" class="map"></div>
</lightning-card>
</template>LWCは要素の選択がちょっと面倒なので、「data-id」という属性を付与しておきます。
【JavaScript】
defineMap(){
let _this = this;
// 地図の初期化
let _map = new ol.Map({
target: _this.template.querySelector('[data-id="map001"]'),
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: "https://tile.openstreetmap.jp/{z}/{x}/{y}.png",
projection: "EPSG:3857"
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([135.519709, 34.686311]),
zoom: 15
})
});
}一部抜粋して解説します。
target: _this.template.querySelector('[data-id="map001"]')HTMLのどこに地図を表示するかを設定します。ここではHTMLで設定した「data-id」をセレクトします。
url: "https://tile.openstreetmap.jp/{z}/{x}/{y}.png",
projection: "EPSG:3857"表示する地図のリソースと座標系を設定します。
今回はOpenStreetMap Japan(XYZ形式)を使用します。
OpenStreetMapはWebメルカトルを採用しているため、座標系はEPSG:3857を設定します。
center: ol.proj.fromLonLat([135.519709, 34.686311]),
zoom: 15地図の初期表示位置とズームレベルを設定します。
今回は大阪府庁にしてます。
この処理を、connectedCallback関数内で呼び出せば完成です。
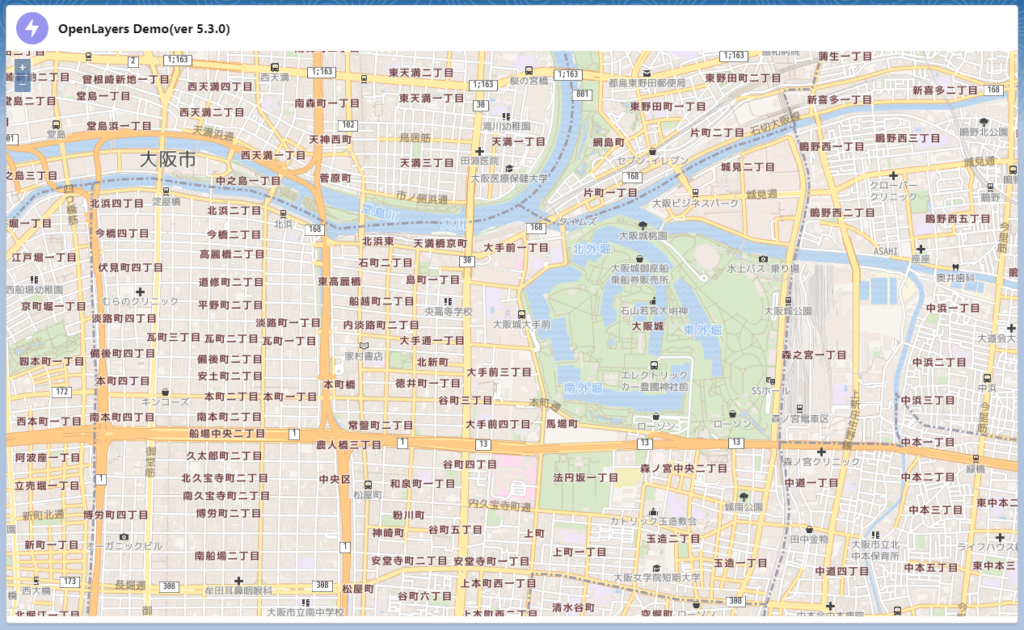
ホーム画面に置いてみましょう。

ちゃんと大阪府庁を中心に地図が表示されてますね!
※大阪府庁は大阪城の近くにあります。
最後に
実はLWCにはデフォルトで地図を表示する機能があります。この機能を使えば、マーカーや任意の図形を「設置した状態」でGoogleMapを表示することができます。
ただ、マーカーや任意の図形を「設置する」といったことはできません。自分で地図を表示するコンポーネントを作成する場合、このような機能拡張も可能になってきます。また、このコンポーネントはExperience Cloudサイトにも設置することもできますが、この状態では表示できませんので「CSP 信頼済みサイト」にOpenStreetMapのドメインを登録する必要があります。
最後に、弊社にはSalesforceのスペシャリストだけでなくGISの知見を多く持つメンバーも在籍しております。何かお困りごとがございましたら、下記ボタンからお気軽にご相談くださいませ。
お問い合わせはこちら
