EFOについて
EFOとは?
EFOとはEntry Form Optimizationの頭文字の略で日本語で言うと入力フォーム最適化という意味になります。
ユーザーがストレスなくフォーム入力を行えるようにフォームを最適化するCRO*施策のうちの1つです。
またWebマーケティング業界でよく言われている理論の一つとして「穴あきバケツ理論」というものがあります。

これはバケツ(ホームページ)に穴が開いていたら入れた水(集客)がでていく(離脱)ということ。
つまりたくさん集客しても、離脱しているともったいないから集客より穴を塞ぐのが優先ですよって理論です。
では最初に塞ぐ穴はなんのか。それははじめにお伝えしたフォーム周りになります。
*CV[コンバージョン] 成約した、申込完了したという意味
*CRO[シーアールオー] Conversion Rate Optimizationでコンバージョン率を最適化すること
でもなんでフォームからなんですか?

フォームまで来たユーザーは意欲が高い=成約する見込みが高いユーザーだからです!つまり、潜在層と呼ばれる自分たちのお客様になる見込みが高いユーザーがフォームに来た人ということになるため、フォームを使いやすくし離脱させずに申込してもらうことはCROの第一歩になります!
離脱しやすいフォームの特徴
フォームでは思わぬところでユーザーが離脱してしまう原因がたくさんあります。
その中でも筆者がこれまで1,000フォーム以上改善してきたうち、よく見かけた離脱につながる原因は以下の通りです。
- 必須項目がわかりにくい
- 入力エラーが起きやすい
- 入力項目が多い/スクロールが長い
- デザイン性が低い
- リンクが多い
- 入力エラーがわかりにくい
それでは一個づつ解説していきます。
1. 必須項目がわかりにくい
まず一番多いのがこの「必須項目がわかりにくい」ということです。
必須マークであったり、必須項目になにかしらの印がないフォームが多くこれは非常に大きな問題です。
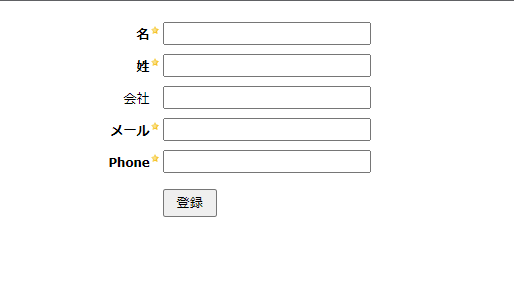
例えばPardotのデフォルトであれば以下の画像のように、パッと見てどの項目が必須になっているのかよくわかりません。
よく見れば「星のマークがついているのが必須かな?」と気づくことができるかもしれません。ただ、フォームはネットリテラシーが低い人やお年寄りなど、さまざまな人が入力するだろうと考えて作ることが重要です。

2. 入力エラーが起きやすい
入力エラーが起きやすい原因の一つして入力制限が厳しいというものがあります。
例えば電話番号項目でハイフンを必ず入れさせるようにしているとか、スマートフォン用のサイトで数字を全角で入力させるなどがこれに当てはまります。
ちなみに筆者がいままで見た中で断トツでひどかった入力制限はフリガナ項目を「半角カタカナ」で入力させるフォームでした(笑
3. 入力項目が多い/スクロールが長い
次に多いのが入力項目が多すぎるということです。
これまで改善したフォームの中には、項目数が100個以上あるフォームや10ページにもわたる入力ページなどが実際にありました。
フォームの場合、記事とはちがいユーザーが実際に手を動かす動作が必要になってくるため、入力項目が多いと単純に入力作業が多くなることが原因で離脱につながってしまいます。
4. デザイン性が低い
「1.必須項目がわかりにくい」で紹介したPardotのキャプチャで分かる通り、デザイン性が低いフォームは離脱の原因につながります。
これは受け手の印象の問題でわかりづらいフォームの場合、ユーザーはそのフォームをほんとに入力していいのかどうか不安に陥ってしまいます。
特に個人情報を入力するわけですから、不安にさせてしまったら入力せずに離脱してしまいお申込みにつながりません。
UI/UXのデザイナーがサイトを綺麗にわかりやすくすると同じように、フォームに携わる担当者はどんなフォームが綺麗なのか、ユーザビリティはどうかと考える必要があります。
5. リンクが多い
次に離脱が多い原因はリンクが多いということです。
リンクは別ページに遷移してしまうため、物理的にフォームから離れてしまいます。
そのためフォームには余計なリンクはおかないようにして、フォームだけに意識を向かせるようにしなければなりません。
もしどうしても他ページに記載している内容をフォームから見られるようにしたいといった場合にはモーダルウィンドウ形式をとり、実際の遷移ではなくフォームのページで情報が完結するようにしましょう。
6. 入力エラーがわかりにくい
最後に入力エラーがわかりにくいということです。
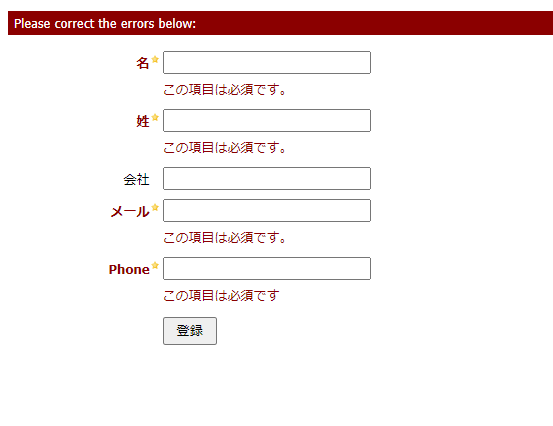
どういうことかというと、入力エラーが送信ボタンを押すまでわからず、送信ボタンを押して初めてページが更新され、入力エラーがあるところが表示される。
これではせっかく最後まで入力して送信ボタンを押したユーザーは「めんどくさいな」となり離脱してしまいます。
*実際にPardotフォームの送信ボタンを押した後に表示されるエラー表示。

改善方法はリアルタイムでエラーがわかるようにすることが一番の解決策になります。
今すぐできるEFOのポイント
項目を消しただけで売り上げアップ
フォームの簡単な変更で売り上げを向上させた施策を紹介します。
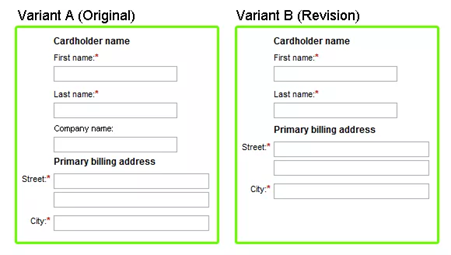
グロースマーケティングスペシャリスト、ダンカン・ジョーンズサイトによると、「アメリカのエクスペディア社はフォームを変えることで年間の収益が1,200万ドル増加」したと紹介されています。下記画像の通り、今回の改良点は入力項目を一か所削除しただけです。
筆者もフォームを改善する際、真っ先に対応するのがこの不要項目の削除です。不要な項目やユーザーが手を止めてしまう項目は離脱ポイントになるため、なるべく減らすように心がけましょう。

出典:duncanjonesnz.com
入力例を入れるだけでコンバージョン率2pt改善
これも簡単な施策の一つですが、筆者が担当したフォームでプレースホルダ(入力例)をいれただけでコンバージョン率が2ptアップした事例があります。
下記画像のように入力項目の中に入力例をいれることにより、どういった形式で入力してほしいのかある程度指示することができると同時に
ユーザーが入力で迷わなくするという意図があります。
*Pardot作成したフォームです。

スマホの入力キーボードを制御するだけでエラー率改善
これはスマホで特に効果のあった施策ですが、input項目のtype属性を入力項目に合わせることでエラー率を改善した施策です。
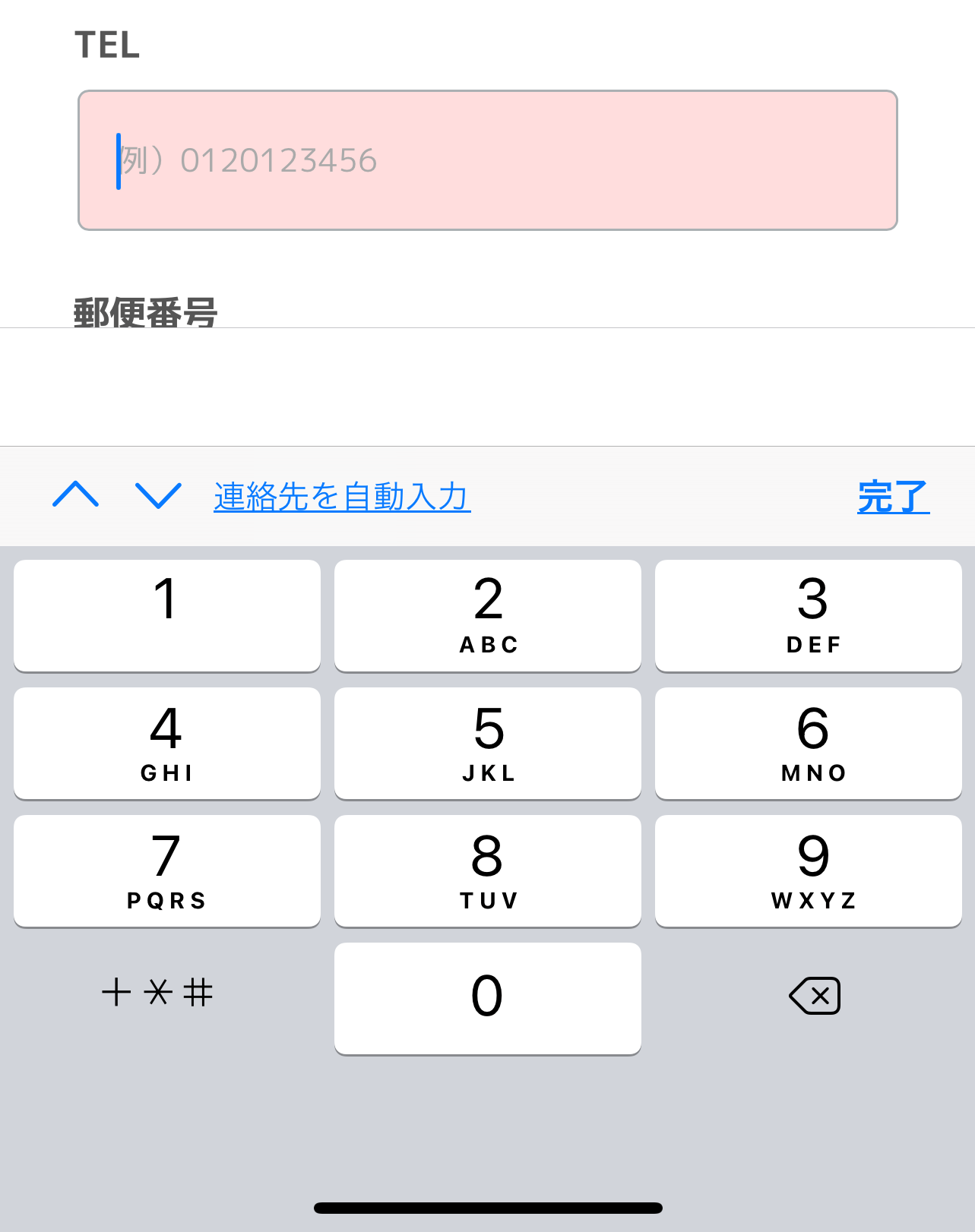
例えば電話番号や郵便番号項目など、数値のみを入力させる場合には「type=tel」を指定することでエラー率が改善し
コンバージョン率アップに役立ちます。
メールアドレス項目であれば「type=email」、パスワード項目であれば「type=password」など入力形式に応じてtypeを変更しましょう。
*「type=tel」に設定した電話番号の場合のスマホキーボード。

Pardot EFOについて
市場にあるEFOサービスはPardotに導入できるのか
結論から言うと、導入は非常に厳しいです。
というのもEFOツールのほとんどがinput項目のname値やid値といった固有の属性値に対してEFO機能を付与します。
しかしながらPardotのフォームではname値とid値は固定のものになっておらず、導入にあたりかなりハードルが高くなっています。
導入する場合は通常費用+カスタマイズ費用がかかるため、一筋縄ではいきません。(断られることもしばしば)
またEFOツールは自身で設定パターンがほとんどのため、カスタマイズを請け負ってもらえる会社はごく一部だと考えておいてください。
Pardot EFOはあきらめる?
あきらめなくて大丈夫です。
筆者がこれまでの知見を活かしPardotフォームにも使える EFO「DOT EFO」を作成しました。
まずは以下動画をご覧ください。
見ていただいてわかる通り、PardotフォームにもEFOを導入できています。
今後も新規機能を開発予定ですが、2023年3月現在、導入可能な機能は以下の通りです。
こちらから実際の動きをBefore/After形式でご覧いただけますので、ぜひお試しください!
DOT EFOのデモはこちら
- 必須カラーリング
- エラーチェック(リアルタイムアラート)
- 送信ボタンカバー
- メールドメインサジェスト機能
- reCAPCHA必須機能
- ハイフン自動入力
- 住所自動入力機能
- プレースホルダ
- 確認画面機能
- ステップフォーム変換機能
また弊社ではEFOに付随してPardotフォームのデザインを自由に変更することも可能です。
この記事内でご紹介した改善をすべて実現可能ですので、ご興味がある方はぜひ下記のリンクより資料をご覧ください!
資料ダウンロードはこちら
