こんにちは!
今回、弊社のお客様向けに運営しているSalesforce Experience CloudのサイトであるWEEEM Portalをプラットフォーム化しましたのでご紹介します。
プラットフォームとは
プラットフォームとは「システムやサービス」の「土台や基盤となる環境」のことです。 主にIT業界を中心としたビジネス用語として使われる言葉ですが、全てのプラットフォームには「①サービスの提供者」と「②利用者」を繋ぐための「場を提供する」という大きな役割・特徴があります。
【参照元】http://www.toha-search.com/it/platform.htm
なぜExperience Cloudのサイトをプラットフォーム化したのか
Experience Cloudのサイトをポータルサイトとして利用していく中で、クライアント様と弊社を繋ぐ場所というよりは、ドキュメントの共有先としてのみ使える「ツール」のような形で利用している事を課題視していました。
そこでなんとか現状を打破できないかと考え、ただの「ツール」ではなく、相互のコミュニケーションや情報発信など包括的に使える場としてもっと良くしていきたいという思いから今回のプロジェクトを発足しました。
Experience Cloudのサイトをプラットフォーム化するにあたって
一般的なサイト感あるデザインからよりプラットフォーム化にフォーカスしたデザインです。
プラットフォーム化をするに当たり意識したことは下記です。
- 一般的なサイトよりもプラットフォームに近いデザイン
- どこからでもアクセスしやすい導線の確保
- 既存コンポーネントをメインで使用
一般的なサイトよりもプラットフォームに近いデザイン
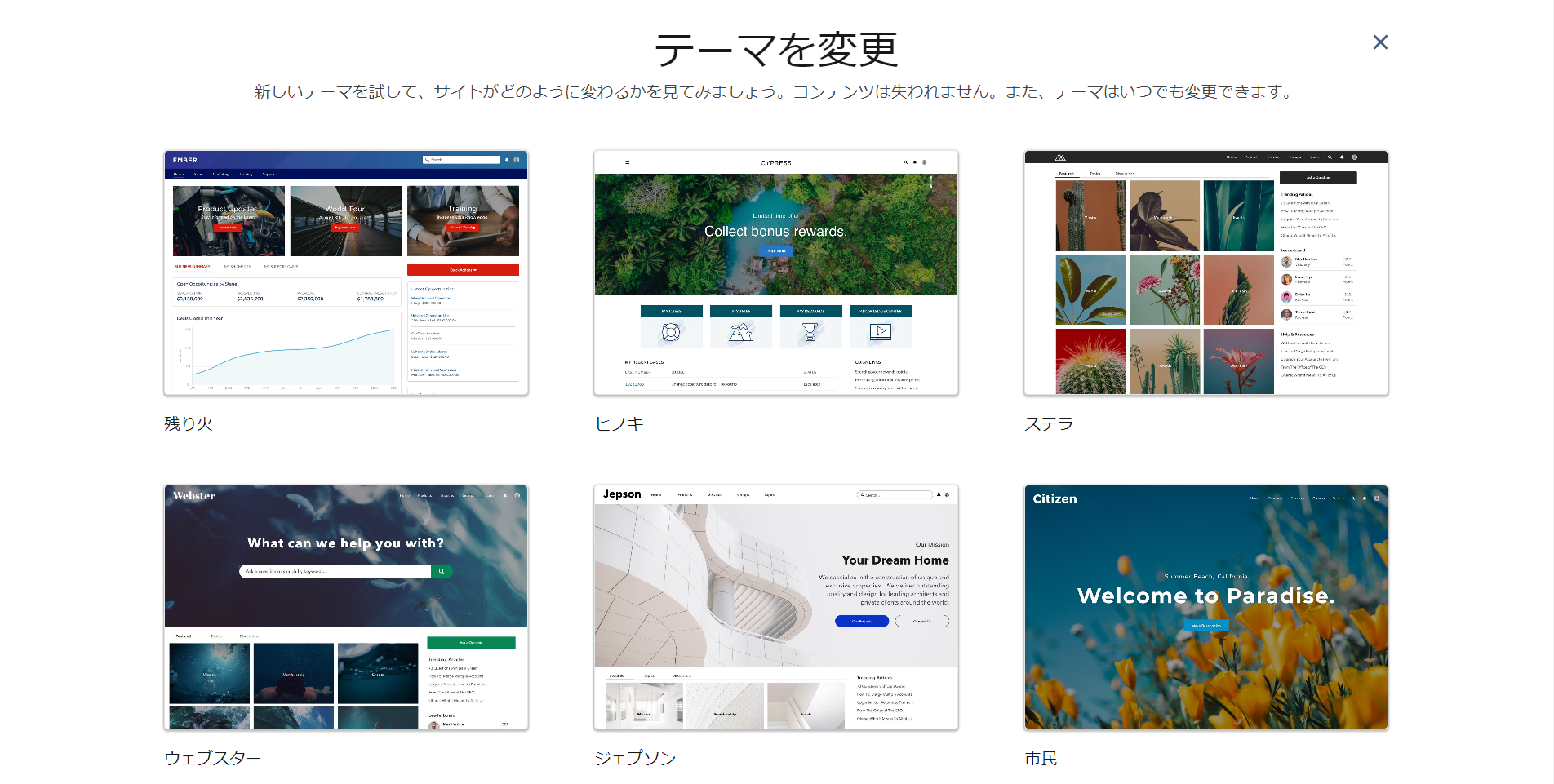
Experience Cloudを使ったデザインをイメージすると、テンプレートを基調にしたテーマが真っ先に浮かびませんか?

・残り火
・ヒノキ
・ステラ
・ウェブスター
・ジェプソン
・市民
・カスタマー取引先ポータル
など、Salesforceにて用意されたテーマから好きなものを自由に設定することができますよね。どのテーマも魅力的でありながら、シンプルで見やすく扱いやすいというメリットもあります。
しかし、「他社様と似ているサイトにしたくない・・・」「斬新なデザインに変更したい・・・」と考えたときに、現状のままでは画像やコンポーネントの配置によって工夫は出来ても大きくデザインを変えることはできません。
そのような課題を解決するために弊社では独自の技術を用いることで大幅なレイアウトの変更が可能です!
よろしければ、下記をご覧ください!
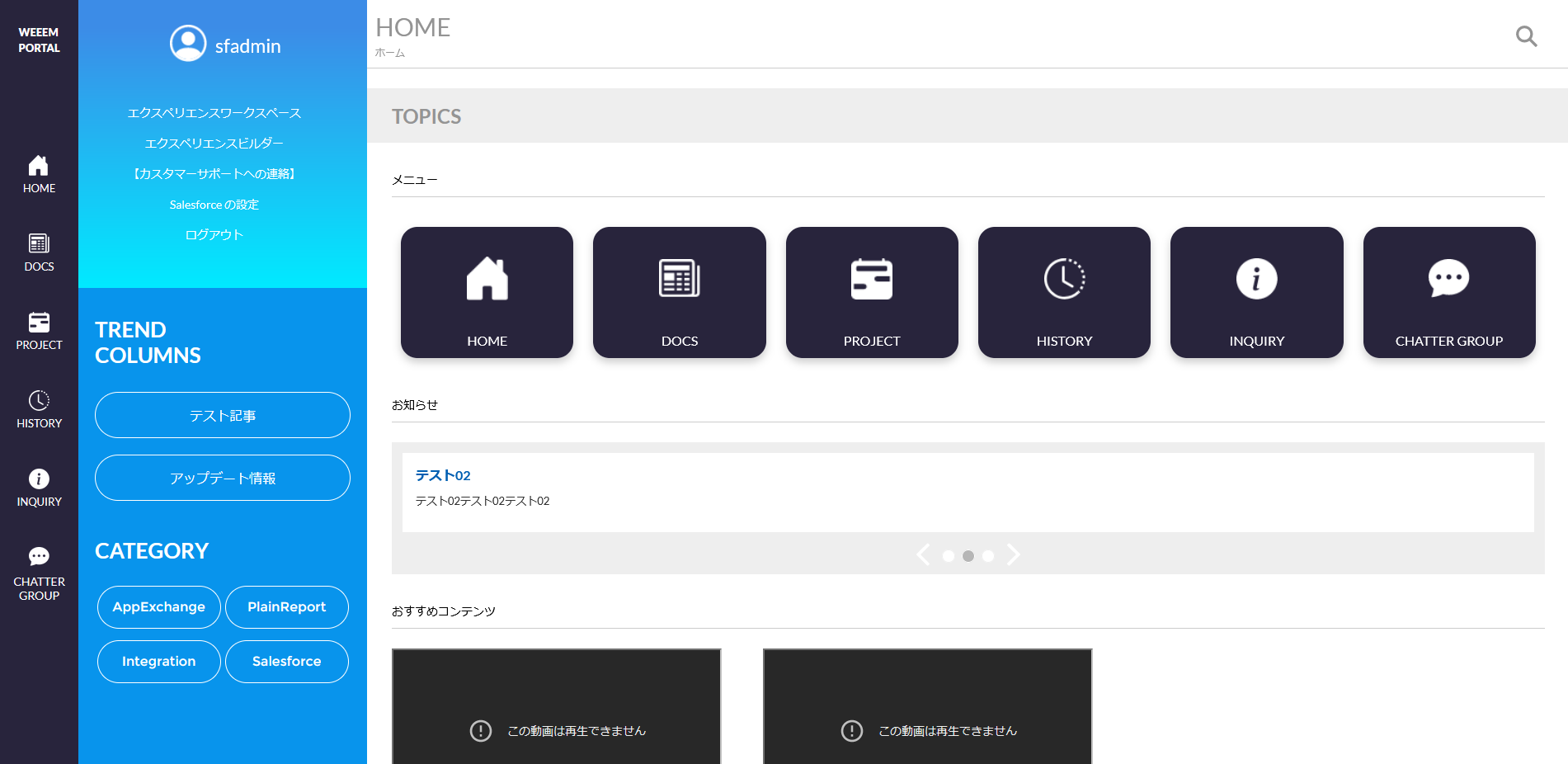
PCレイアウトの場合

現状使用できるどのテーマを使用した際も、1カラムを軸にしたデザイン構成のものが多いですよね。
今回、弊社ではナビゲーションメニューを併せて横を軸として3カラムになるように変更しております。
メインコンテンツが長くなってしまった場合も考慮し、縦にスクロールされるように設計しました。
基本的に一画面にすべてコンテンツが表示されるように配置しており、
・見切れない
・どこからでもアクセス可能
・見やすいデザイン
の3つをテーマに掲げ、クライアント様に寄り添ったデザインです!
カラムが分からない方は下記にて説明しております!
【2023年】5分でわかるHTMLメールのテンプレートの作り方
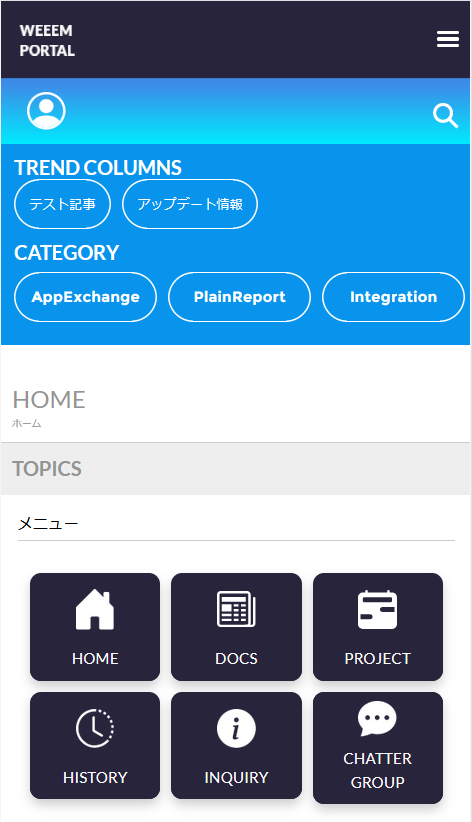
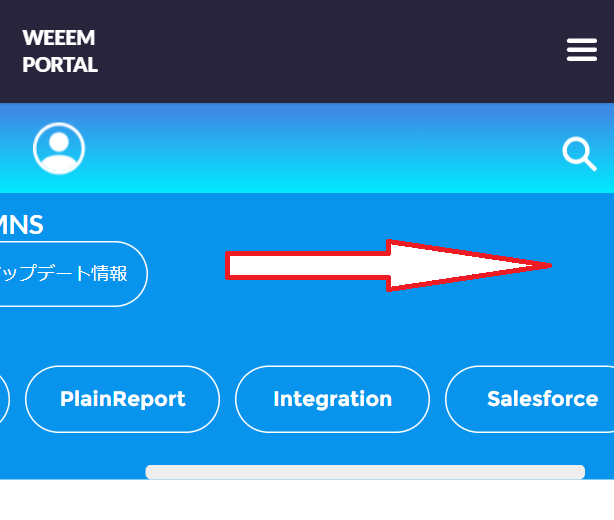
スマートフォンレイアウトの場合

スマートフォンに関してもPCのデザインを軸に縦1カラムになるように構成しております。

TREND COLUMNS、CATEGORYコンテンツでは、縦に表示するのではなく横にスリックすることで残りのコンテンツを表示できるように工夫いたしました。これによりコンテンツが長くて見づらいといった課題を解決できました。
今回のデザイン以外にも様々なデザインに対応可能です。
お問い合わせ、お待ちしております!
どこからでもアクセスしやすい導線の確保
例えば、「トップページから〇〇へ直接アクセスできたら良いな・・・」と感じることはございませんか?
痒い所に手が届くように、画像を使い分かりやすくどこにでもアクセスしやすいメニューを作成しました!
一例として、下層ページまでの遷移ツアーを行うので良ければお付き合いください。
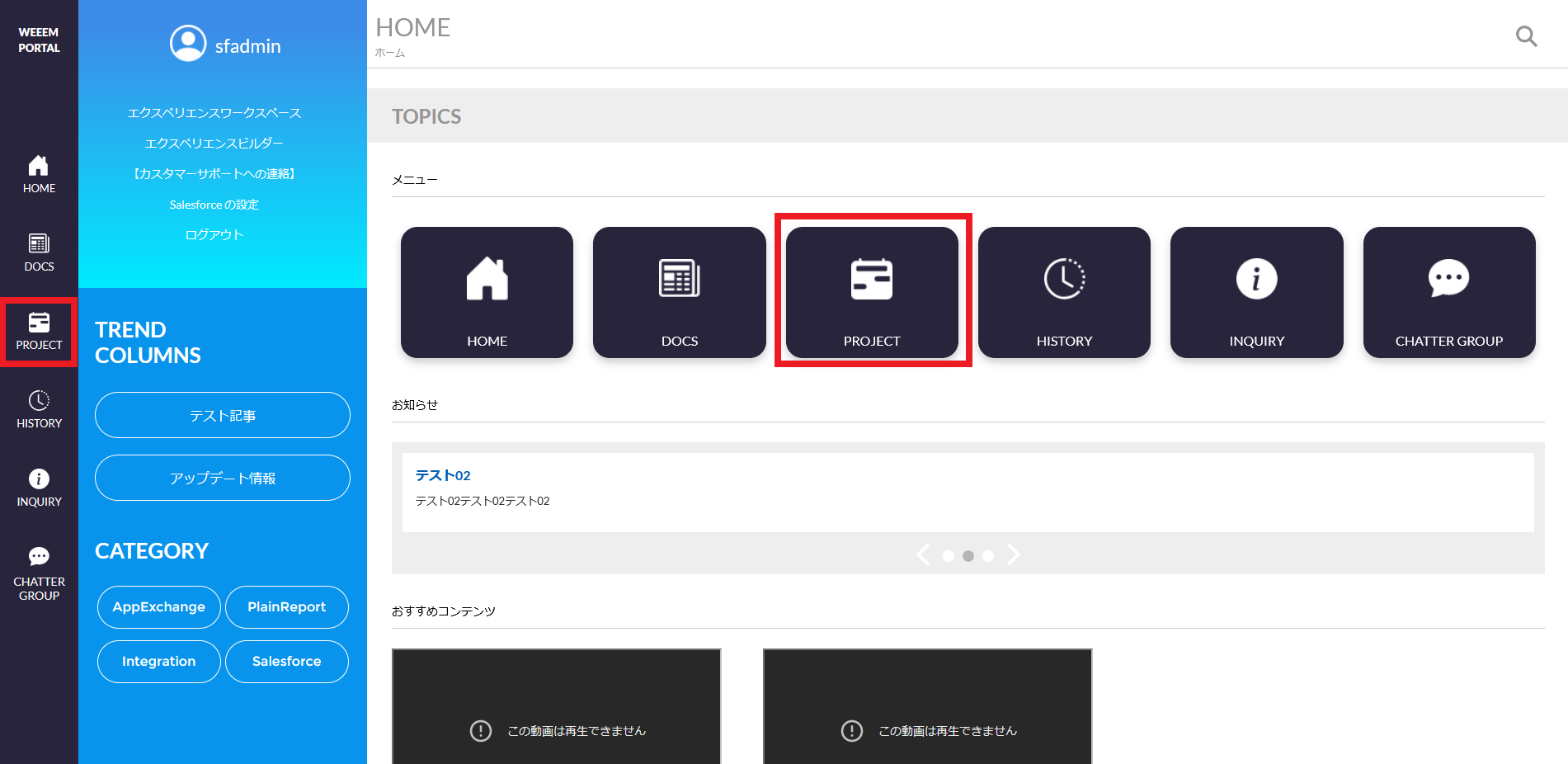
➀トップページ

トップページからの遷移が一番多いため、導線を多く設置しております。
CMS連携も行っており、ブログやお知らせなども掲載可能。
また細かい部分になりますが、お知らせ部分のスライド機能も独自の技術にてデザインの変更を加えており、
アイコン画像・タイルメニューなどを使って直感的に操作できます!
次に赤枠内の「PROJECT」から遷移します。
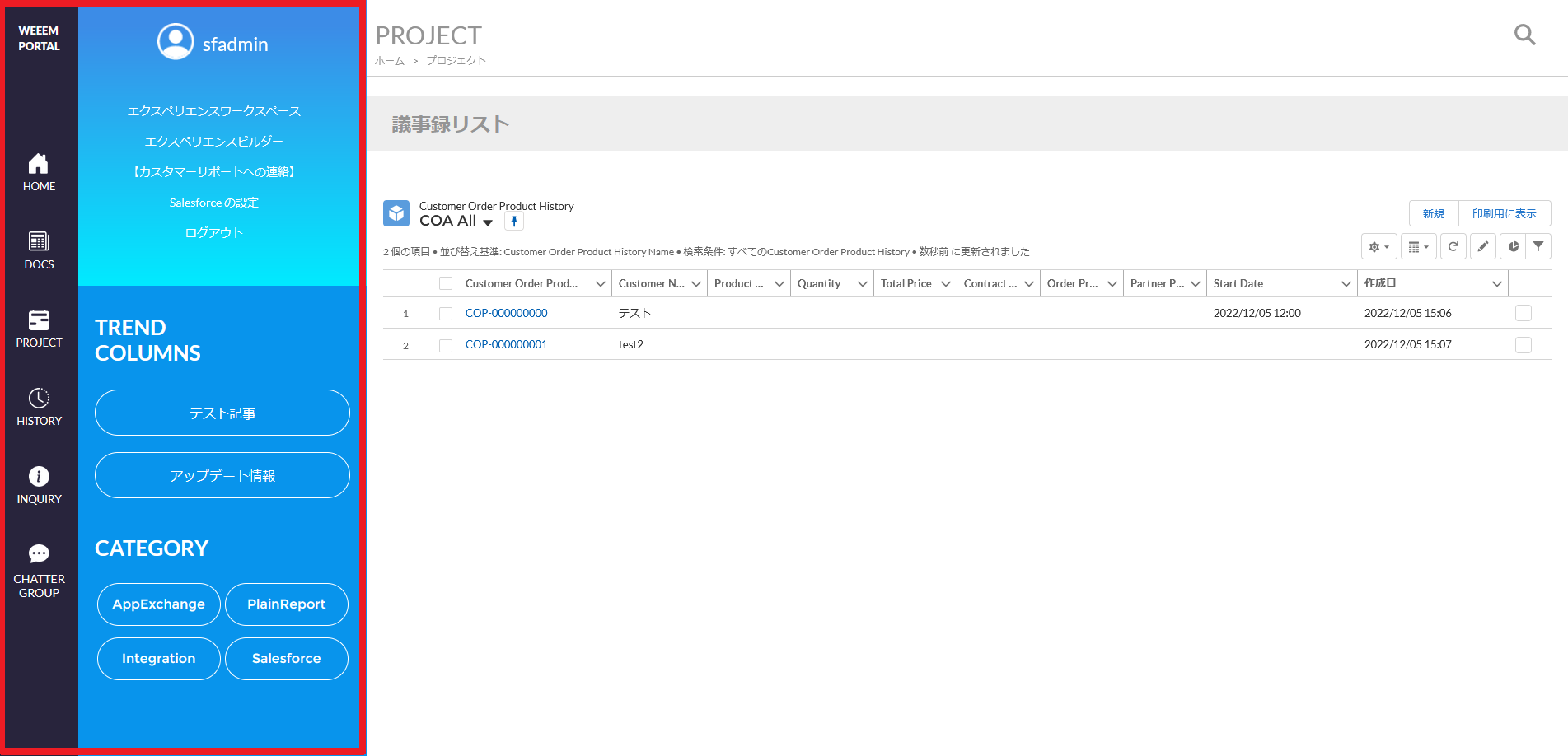
➁トップページ⇒議事録ページ

議事録リストというページに遷移しましたね。
赤枠内のナビゲーションメニューはどのページに遷移しても必ず残る仕様です。
メニュー側の遷移だけではなく記事やナレッジなどにも瞬時にアクセス可能。
コンポーネントの設定においても大きな変更は不要で、各ページ共通の簡単な設定を加えるだけで完成します。
「議事録詳細ページ」へ遷移します。
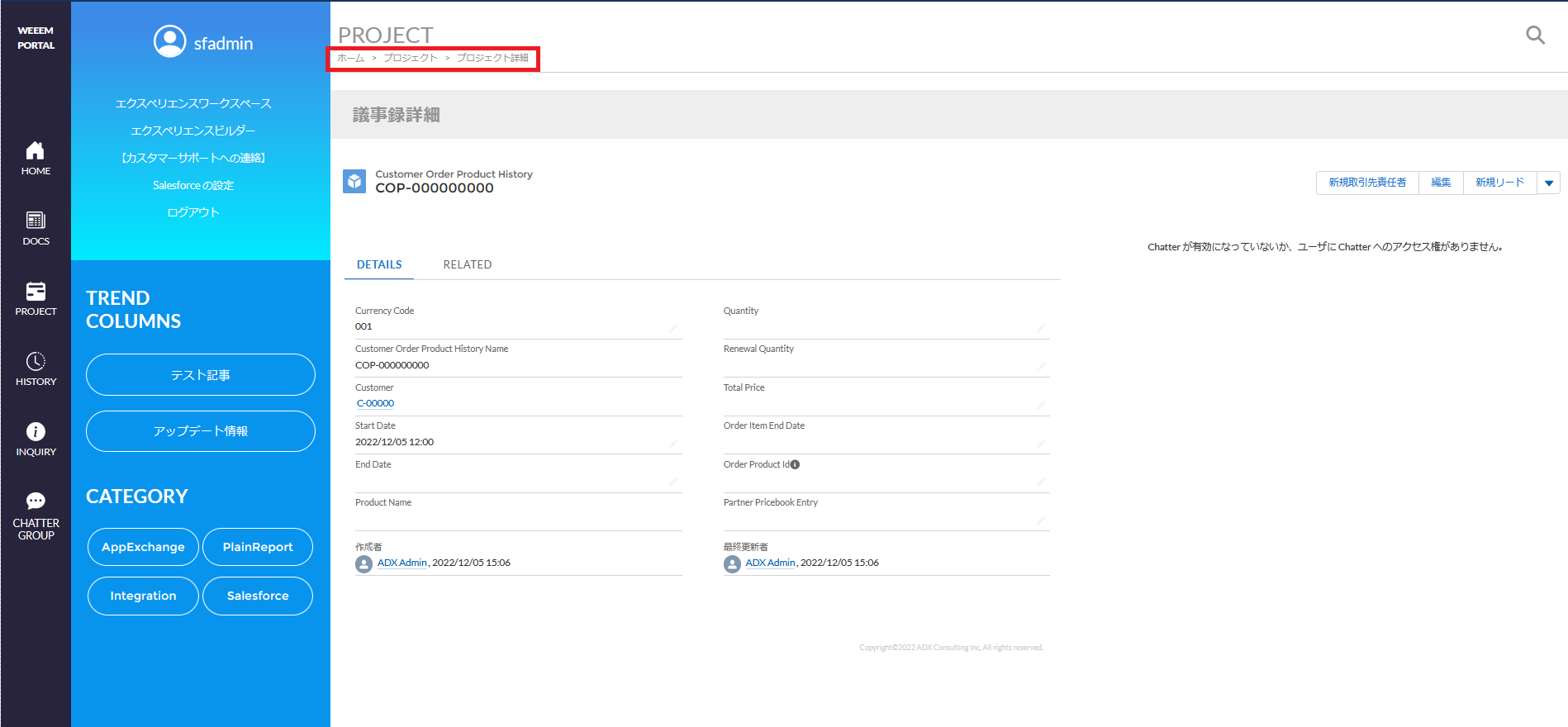
➂トップページ⇒議事録ページ⇒議事録詳細ページ

議事録詳細ページへ遷移しましたね。
「詳細ページには遷移できたけど、一つ前のページに戻りたい・・・」
そんな時は赤枠内のパンくずをクリックしてください。1つ前の議事録リストへ戻ることも可能ですし、2つ前のトップページに戻ることも可能です。
基本的にURLが可変するページであれば設定可能できます。
いかがでしょうか。ほんの一例になりますが、雰囲気を感じ取っていただければ嬉しいです。
既存コンポーネントをメインで使用
これだけデザインを変えてしまうとページごとに一つ一つ開発しなければ実現できないのでは・・・?
と、疑問を持つ方もいらっしゃるのではないでしょうか。
今回のリニューアルでは、基本的に用意されているコンポーネントを使っているので、新たに開発する必要はございません!
弊社にはフロントエンド開発にも強みがあるので万が一があっても対応可能です!
終わりに・・・
カスタマーポータルサイトのプラットフォーム化にご興味がある方は、ぜひ弊社にご相談ください!今よりもっと、少しでも使いやすいプラットフォームを作るためにADXは全身全霊でサポートしてまいります。
WEB制作・マーケティングと、Salesforceのプロがお客様の「やりたい」を叶えます。
何かお困りごとがございましたら、下記ボタンからお気軽にご相談くださいませ。
お問い合わせはこちら
